목록
1. mapbox이용
2. tableau에 불러오기
3. 적용된 모습 + tableau에서 사용 예
1. Mapbox이용
1-1. mapbox 가입
Maps, geocoding, and navigation APIs & SDKs | Mapbox
Integrate custom live maps, location search, and turn-by-turn navigation into any mobile or web app with Mapbox APIs & SDKs. Get started for free.
www.mapbox.com
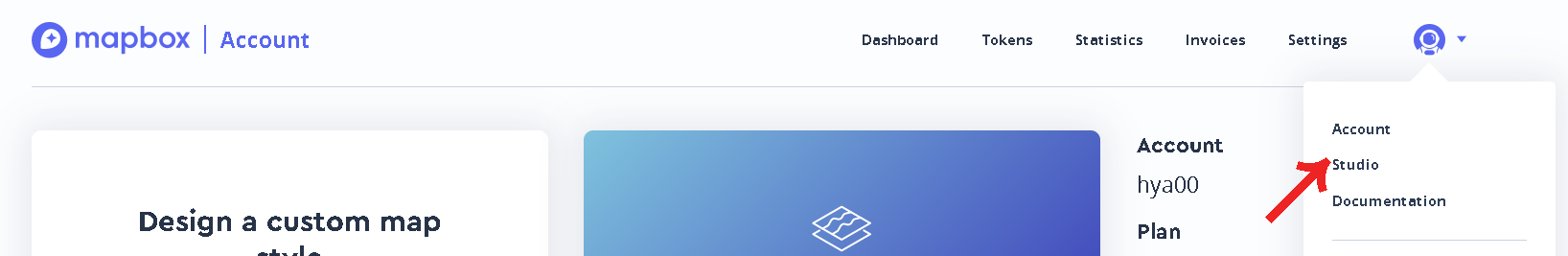
1-2. 좌측 상단 아이콘 > Studio

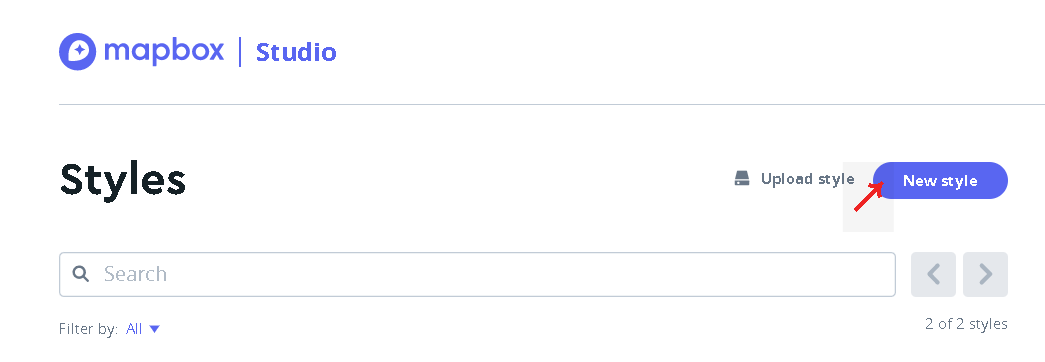
1-3. new style

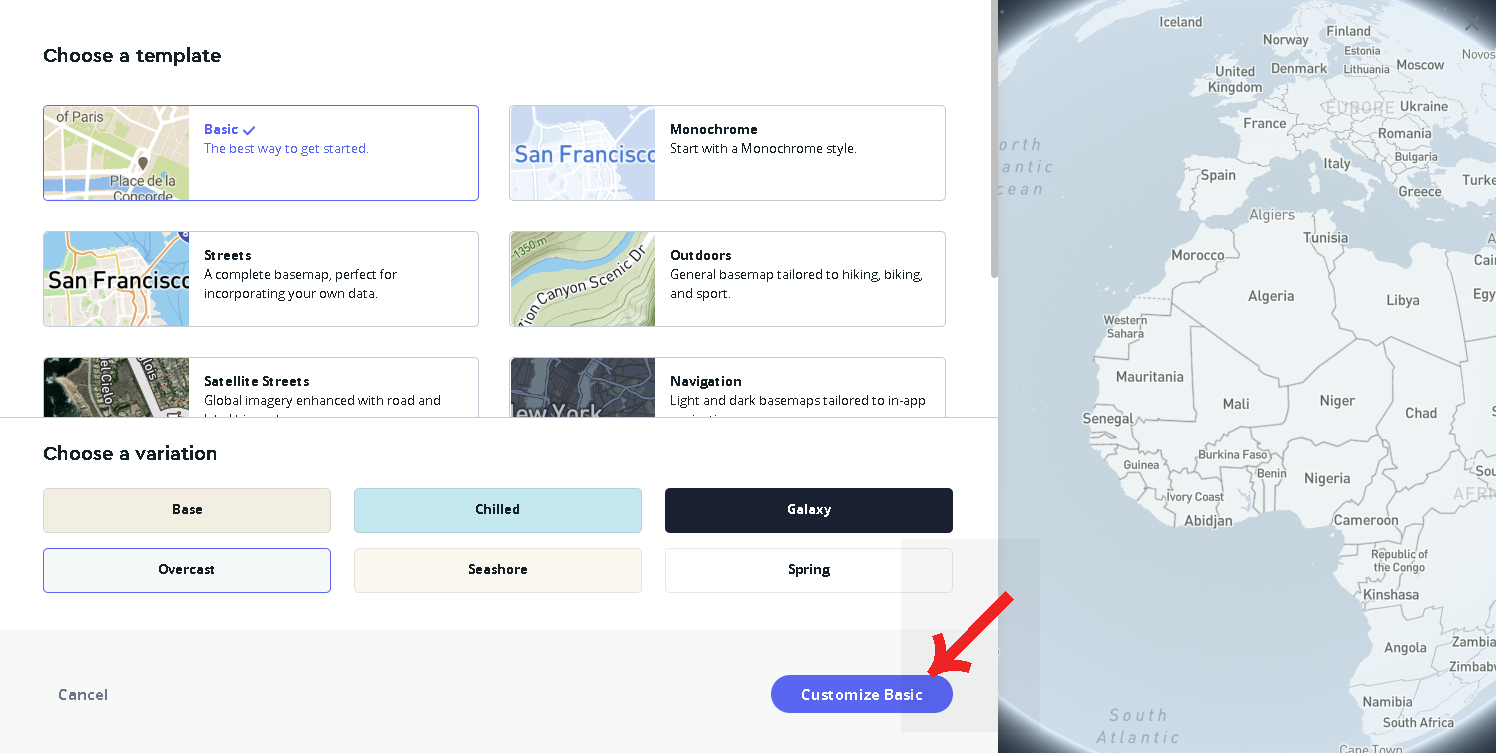
1-4. customize map

customize 더 자세히는 아래 더보기 참고
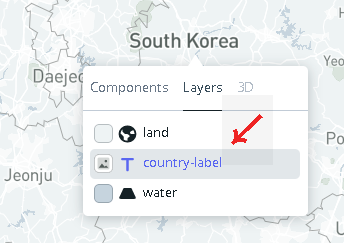
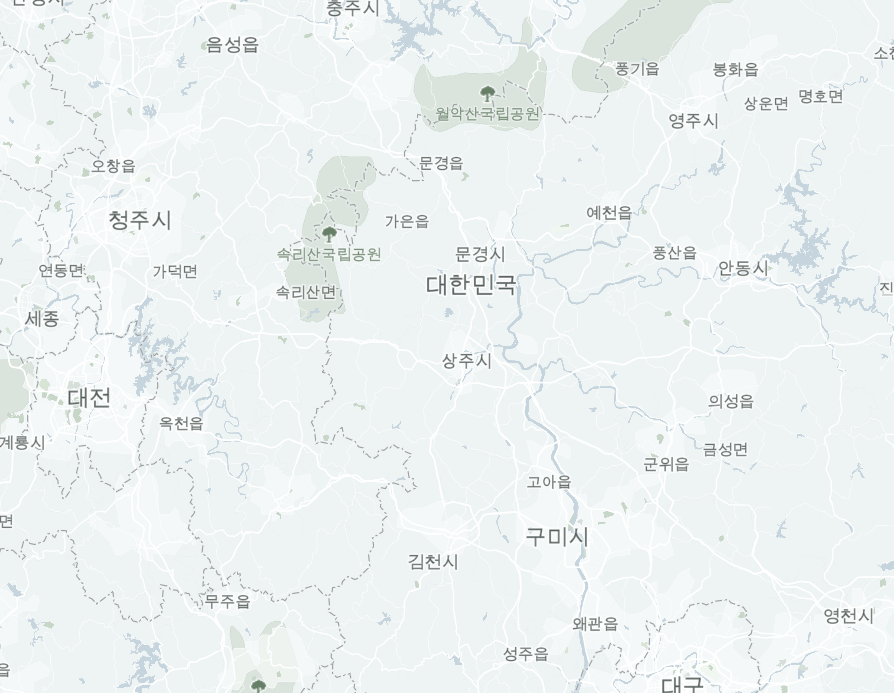
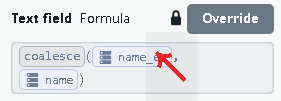
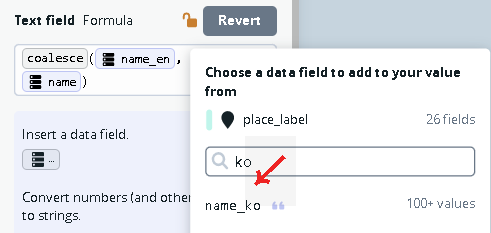
(1) 지역 명 한글로 변경
더보기




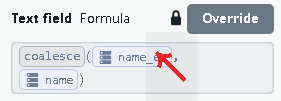
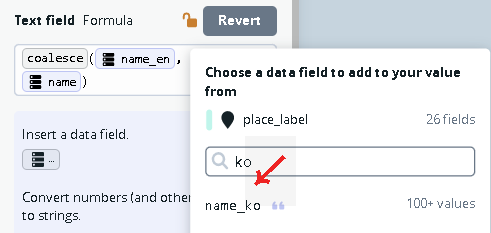
변경할 글자 클릭 > label로 끝나는 목록 선택 > Override > name_en을 클릭 후 name_ko를 검색해 변경




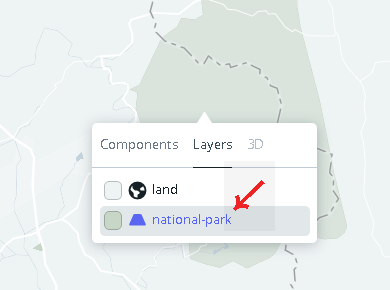
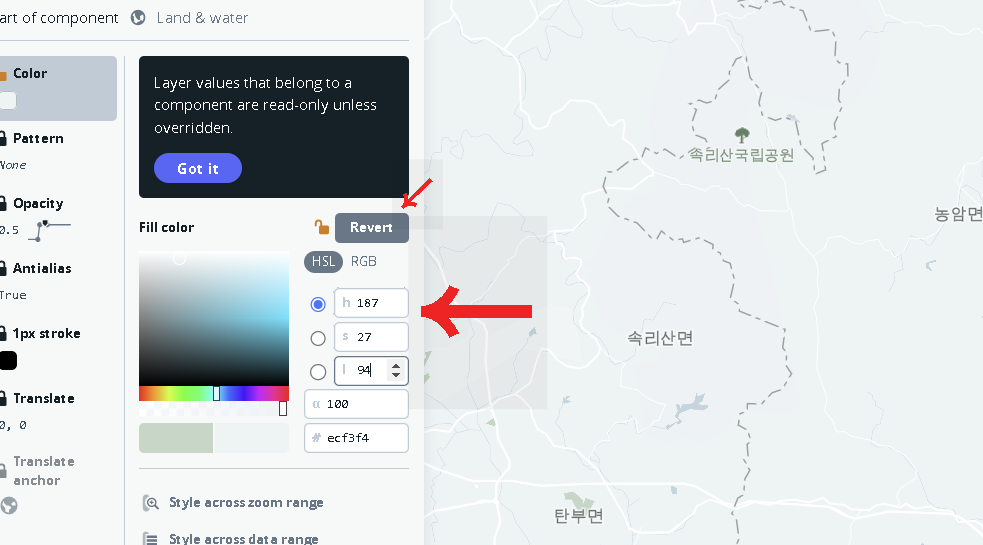
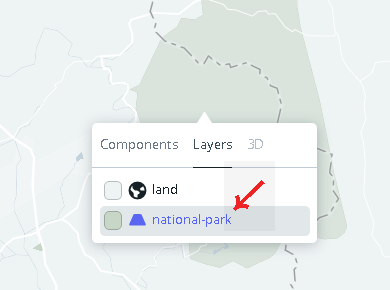
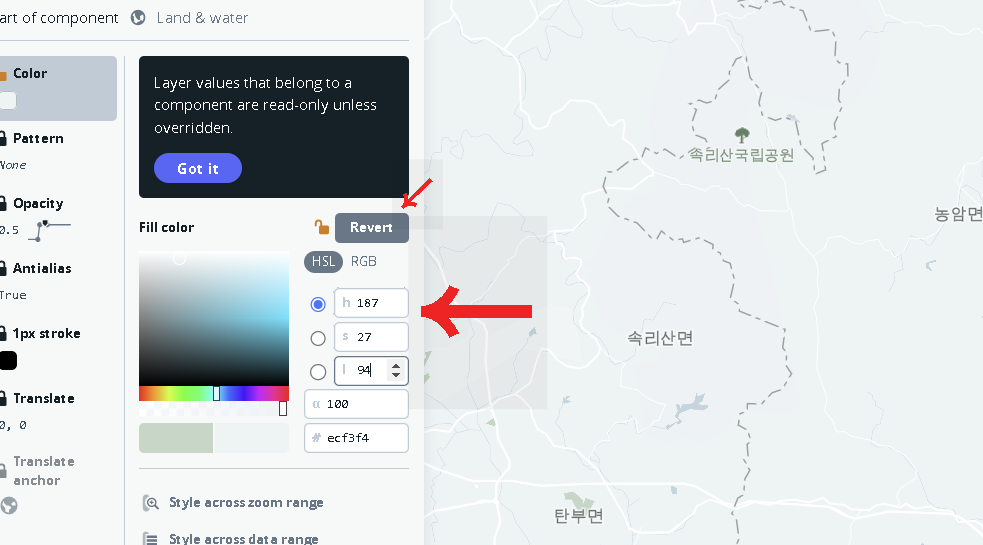
(2) 맵 색 변경
더보기


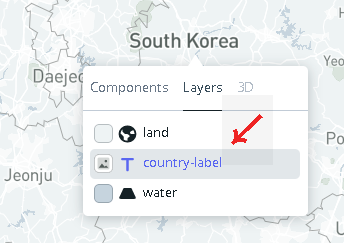
변경할 부위 클릭 > 해당하는 지역 부분 클릭 > Override 클릭 > 색 변경


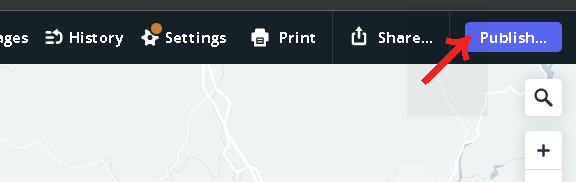
1-5. 저장: 우측 상단 Publish > Publish on new(새로 저장) > Done


2. tableau에 불러오기
위에서 이어서 하면
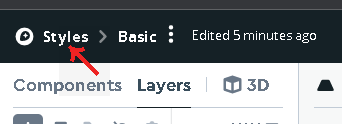
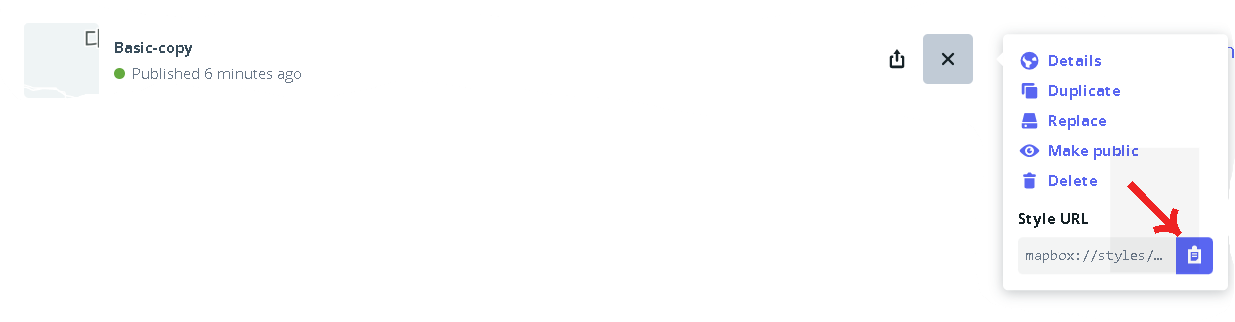
2-1. 좌측 상단 Styles로 이전 페이지로 이동해서 저장한 map > Style URL 복사 -> 기록해둠


2-2. 가입할때 적은 username 복사 -> 기록

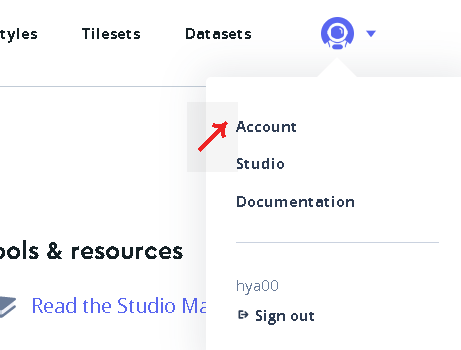
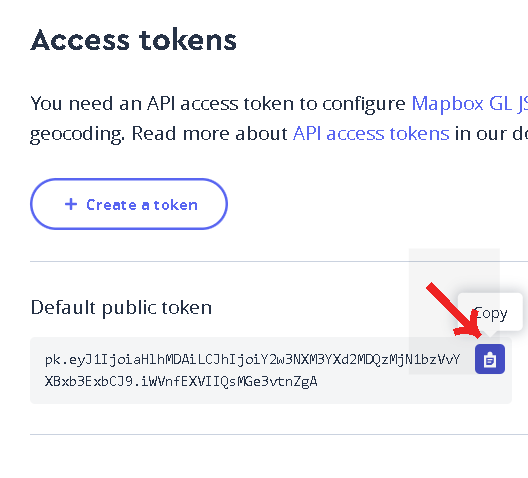
2-4. 2-2에서 보이는 Account로 들어가서 하단에 Access tokens 복사

2-5. 지금까지 정리해둔 Style URL, username, Access tokens로 tableau에 적을 URL 만들기
기본틀: https://api.mapbox.com/styles/v1/username/Style URL의 일부?access_token=Access tokens
Style URL은 그냥 복사만 했을 때mapbox://styles/username/cl75vf6gc000p14sa9o4wbh4t이런식으로 생겼고
맨 뒤에 있는 /뒤 복사해서 기본틀 Style URL의 일부 부분에 넣기.
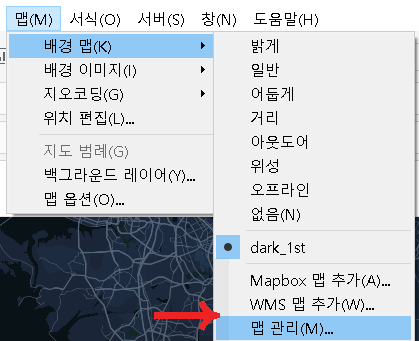
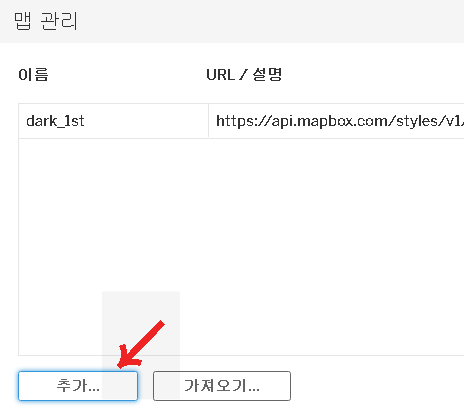
2-6. tableau 열어서 맵 > 배경 맵 > 맵 관리 > 추가


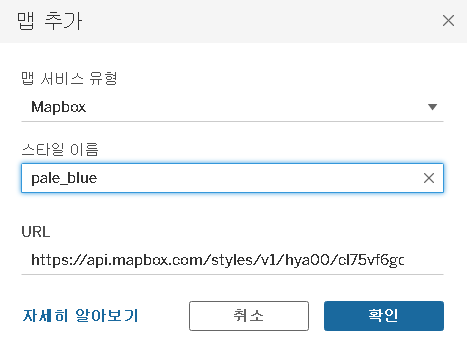
2-7. 맵 추가 창에서 맵 서비스 유형: Mapbox로, 스타일 이름은 임의로, URL은 위에서 만든거 > 확인

3. 적용된 모습 + tableau에서 사용 방법
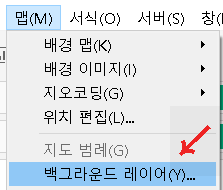
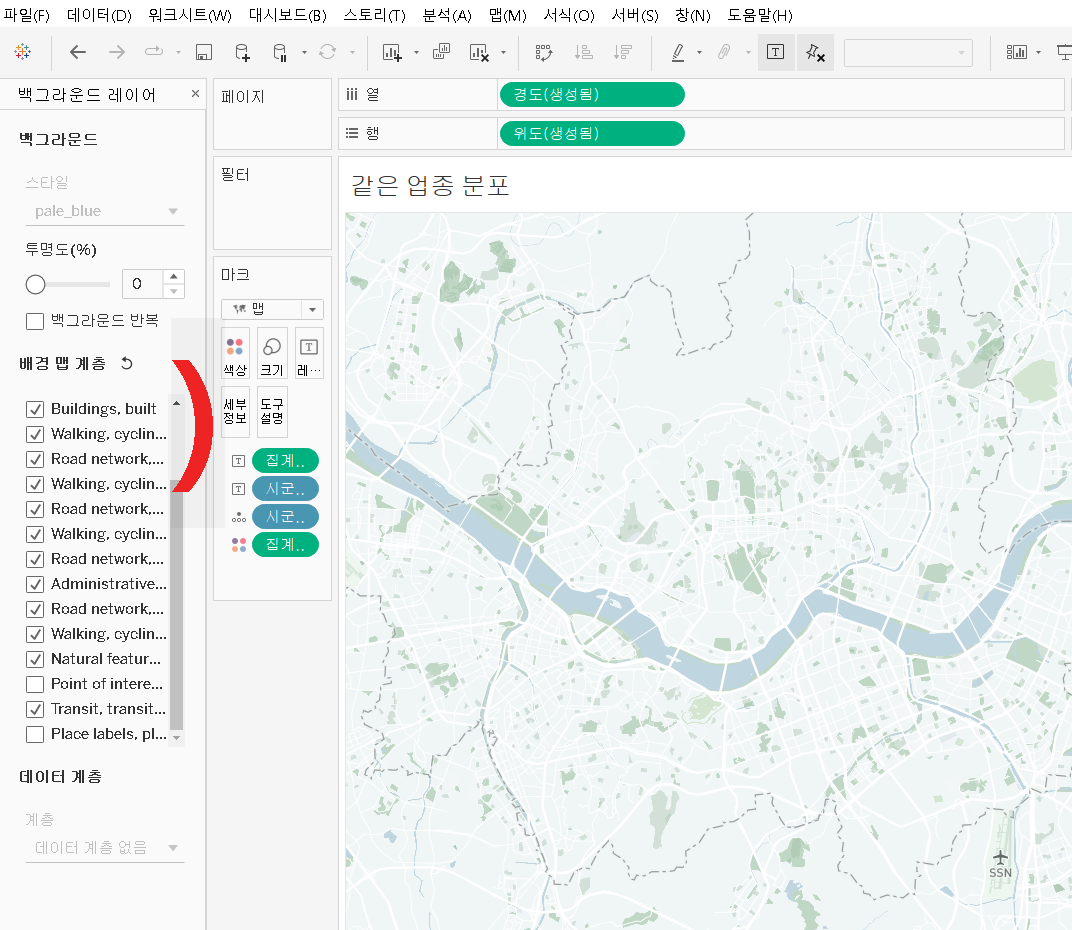
3-1. 맵 > 백그라운드 레이어

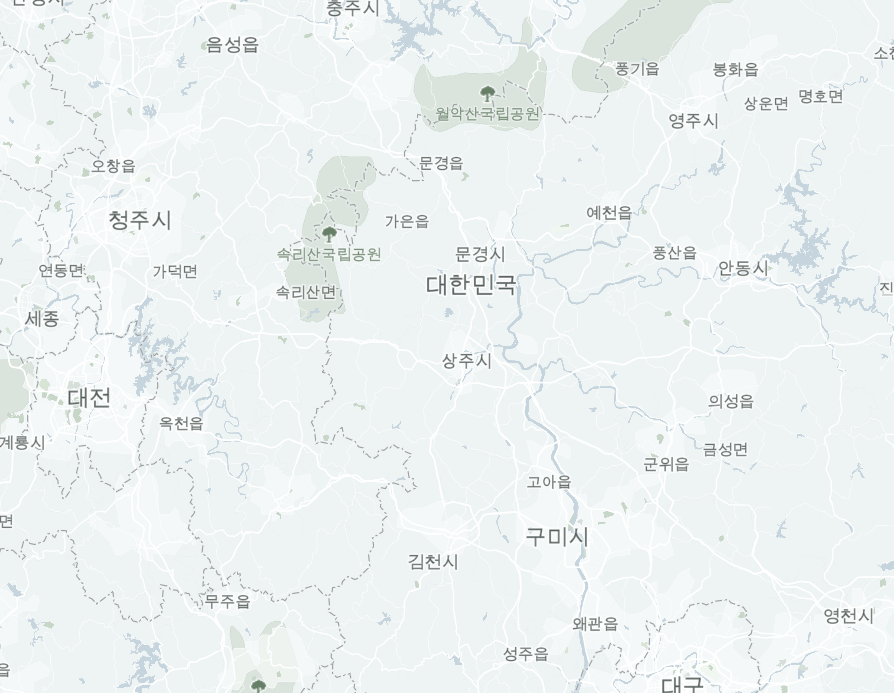
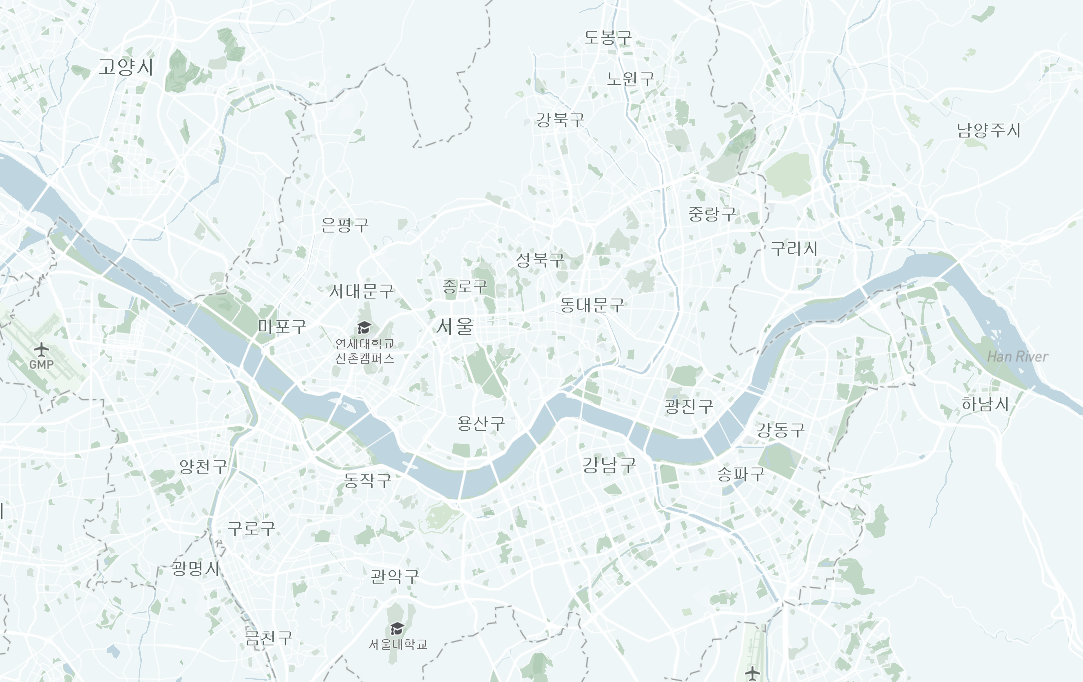
3-2. before & after
지도의 투명도와 더불어 지도의 지역 명, 도로나 보도 삭제 등 조절 가능.


'데이터분석 > tableau' 카테고리의 다른 글
| [tableau] 서식 문서 전체 적용(시트, 대시보드) (0) | 2022.08.28 |
|---|

댓글